As an organizer, you usually need to display your tournament results on a website. While Toornament allows you to easily create a full tournament website with its WYSIWYG interface, you sometimes have an existing one that you would prefer to use instead. But you know how challenging it is to integrate your results with your colors on it.
Creating a round robin, leaderboard or bracket stage, in your own website branding can be a really painful and time consuming endeavor, even for an experienced developer team. Making it easy to update the results and adapt the display if your tournament size or format changes is something that takes a very long time to achieve.
That’s why we have developed the customizable widgets to have your tournament results updated directly on your existing website, in true white label fashion.
The new best friend of your dev team
The website builder, available in the Tourney Plan, lets you create a customizable widget that will only contain what you want to see from Toornament on your website.
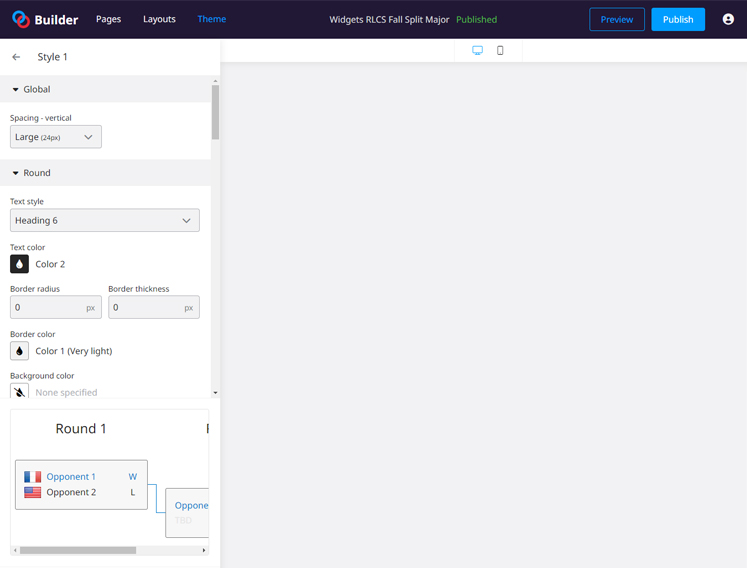
Firstly, once in the website builder, you need to define your theme properties to have your content look like your website colors. Remember that you can now customize a tournament structure as you want. In this example, we reproduced the colors of our blog.
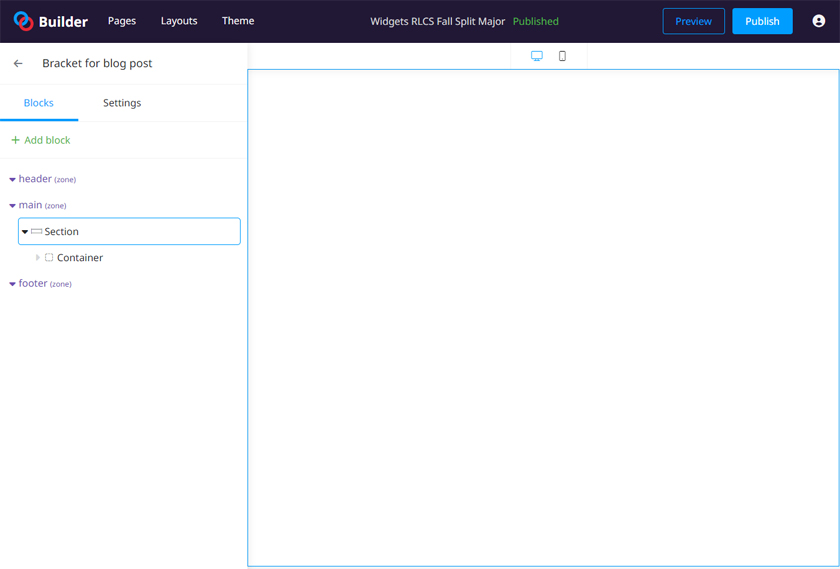
Secondly, you have to create a new page, add a Section and a Container block, of the right size to fit your website. In our blog example, we have defined a Container block size of 830px per 520px.
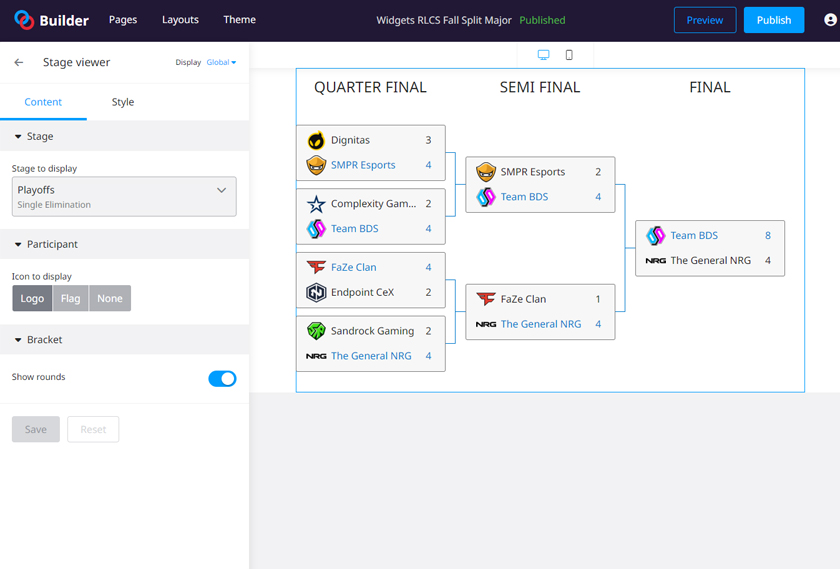
Then, add in the Container block the content that you want to see displayed. In our example, we added a stage viewer block of a Rocket League play-offs bracket, as the results are the most important thing for us organizers. Once done, we published the website.
Finally, you need to edit an iframe code with your newly published URL page from the website builder, and embed it on your website, such as:
<iframe src="https://site.toornament.com/5533410432093454336/bracket-blog-toornament" width="830" height="520" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Make sure you define the iframe size, so it fits the widget size from the website builder. You can also add some other settings like “frameborder=”0″ to remove the iframe border.
Widget example of Best Stars website
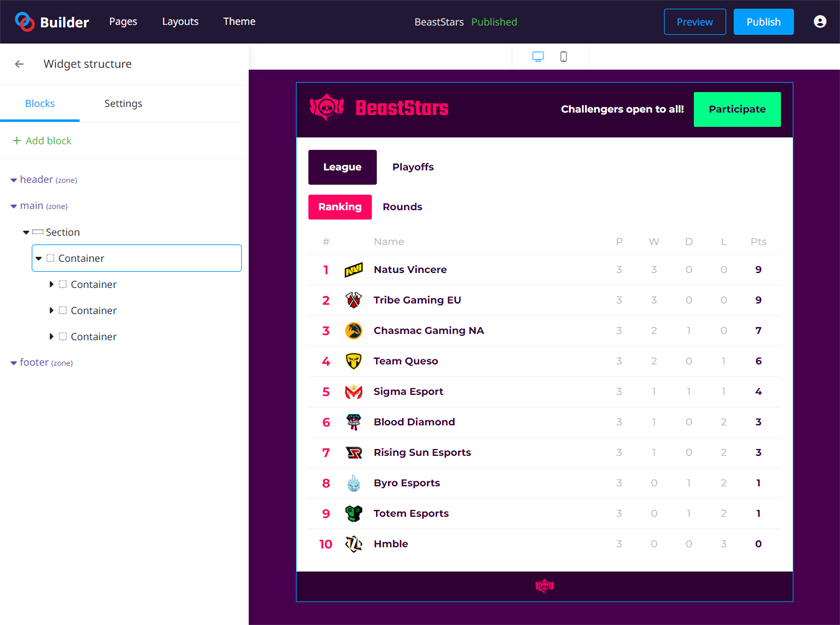
Last week, we published a first full website example realized with our website builder. At the same time we created a hidden page with a widget to only display the competition leaderboards shown below:
In this example, we also added a little header with a participate button and a footer to improve and customize the rendering a little more. You can see the final result below:
With the customizable widgets, and more generally the website builder, no more images to update to have a bracket in your colors, or HTML/CSS code to edit at the end of each match day or result! You can now integrate on your website any kind of content and tournament information with any design and make it transparent for your visitors.
You can access a 2 weeks of free trial through the Tourney Plan to test the Toornament website builder and its customizable widget feature.